Visual Builder is configurable using JSON
This step will get you building your content by using drag and drop content blocks or import JSX components in Visual Builder.
👉 Look out for the pointing finger for actionable paragraphs if you want to quickly roll through this guide.
What is Visual Builder?
Blink X's Visual Builder is a web application for creating, editing, and distributing content. Use it in the browser or install the Blink X SDK to create your own custom content blocks. You can instantly layout content pages in the Visual Builder. The content building experience is as simple as drag and drop to get started and has many advanced capabilities built-in. It's made to get your project up and running and help you reach launch day quicker. Customize and add features as you need them.
Content structure
Structured content in The Blink X platform consists of JSON properties that describe the shape of each component in the visual builder. Blocks have types, attributes child components and various other metadata fields that make up the structure of a page.
With metadata, you are able to create any type of component from sliders, to dropdowns, and many more elements.
Creating a page
Create and manage many content types ( psst...not just websites) from the UI and publish them using our headless CMS. For now, let's build a simple storefront landing page to showcase your cool furniture in this example.
A page is made up of content blocks which use HTML, CSS and Javascript to visualize your front-end. If you are familiar with developer tools you can launch the code editor to layout your page. Directly edit the JSON to modify or create custom content blocks that you can use to build page components.
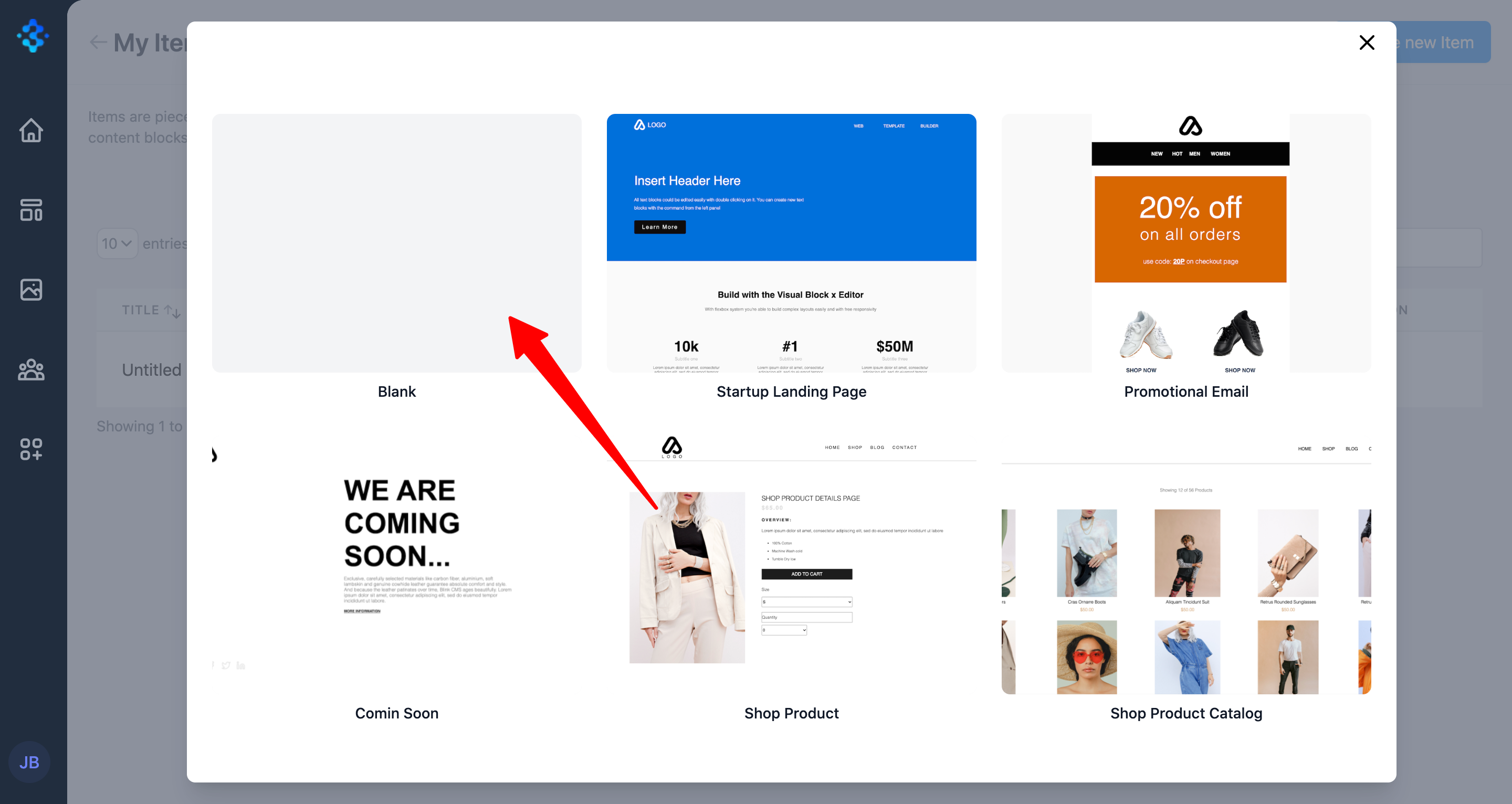
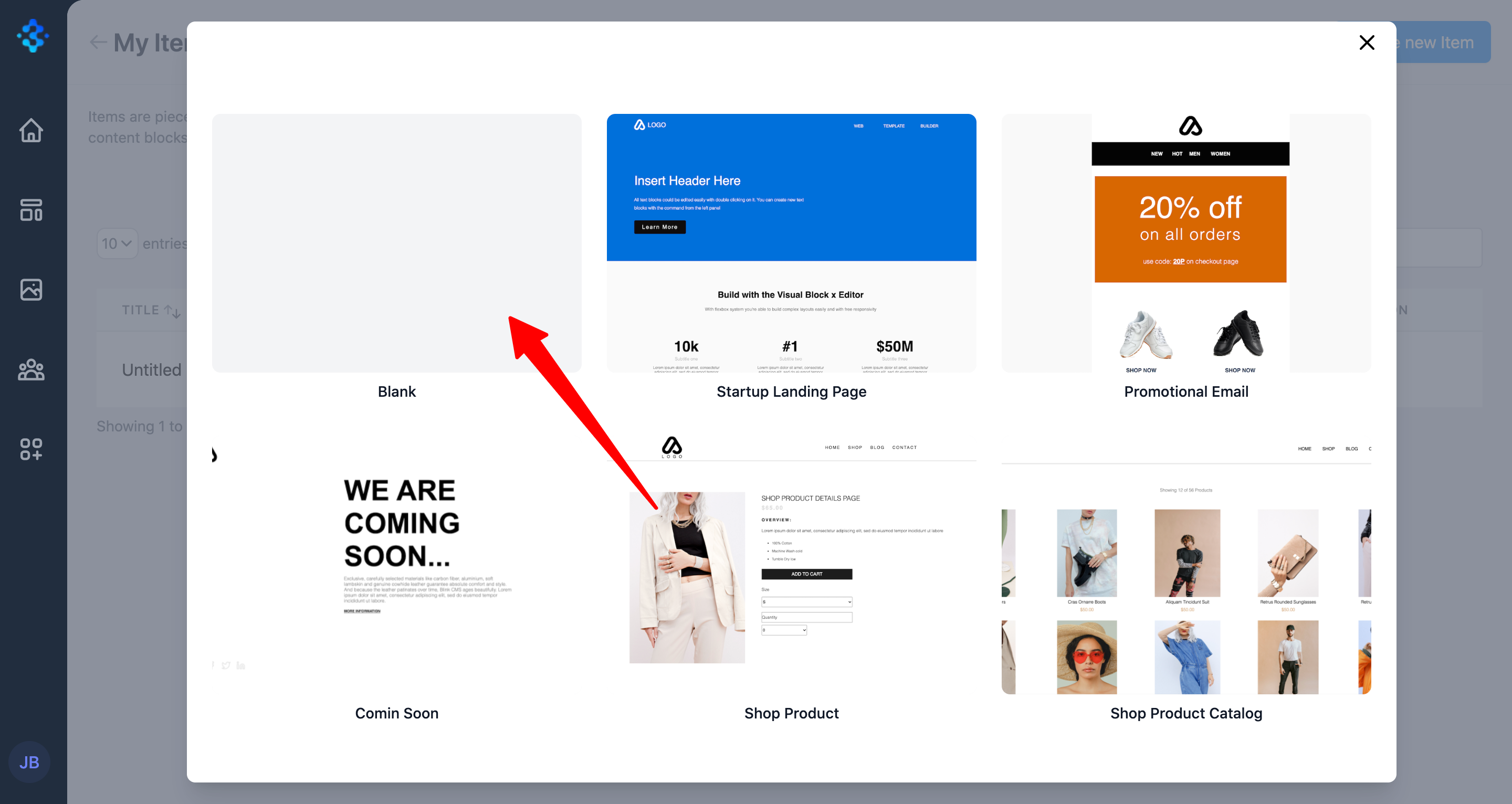
Let's start a project to hold our landing page design and content data. We can create a page from blank or a choose a template from out-of-the-box.
To build a simple landing page, follow these steps:
👉 Create a new project from 'Project Settings' and give it a name. For now, we'll use
ex: myNewProject
👉 Create a blank page to launch the Visual Builder and give it the title. ex: myStoreLandingPage

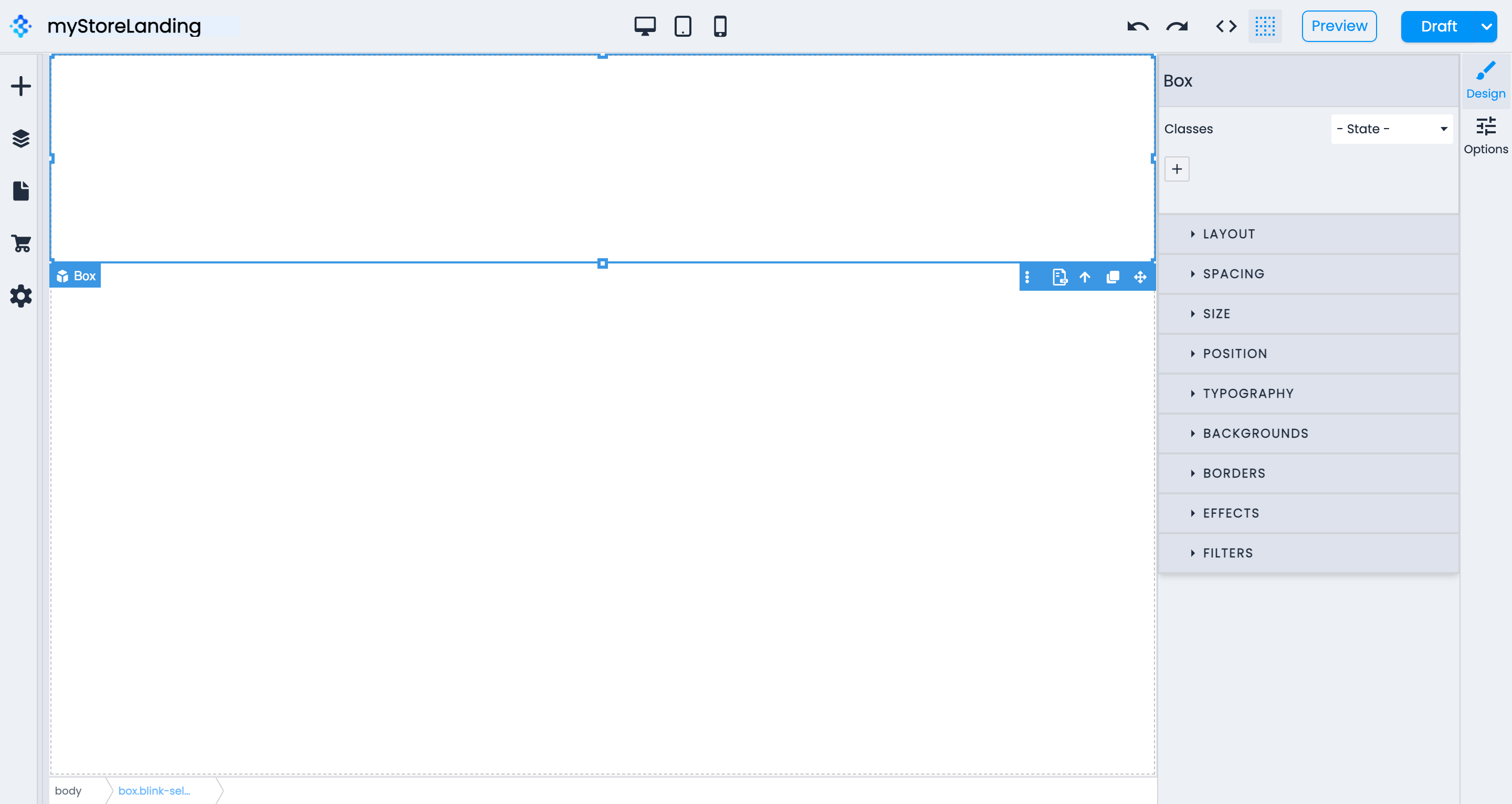
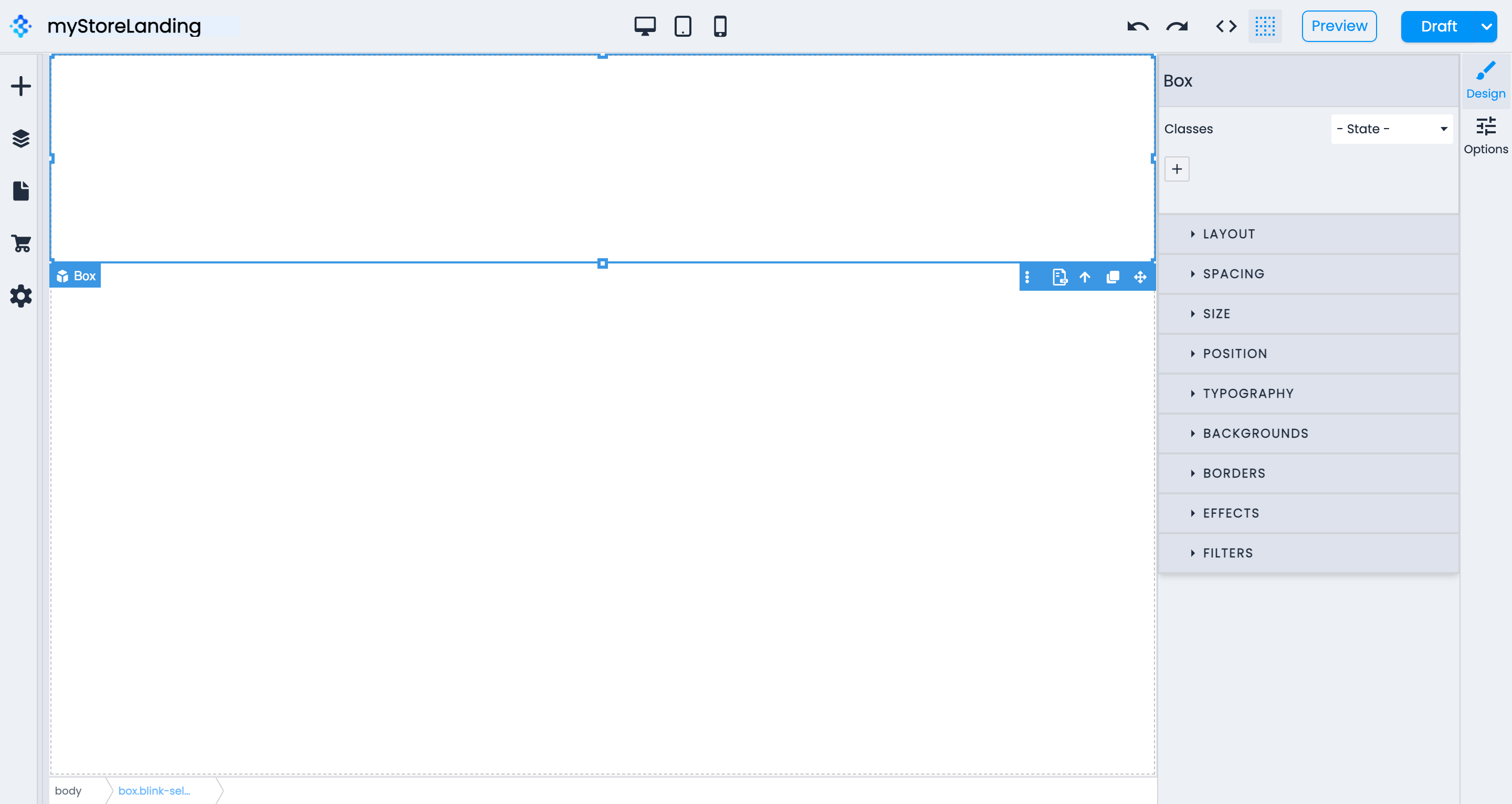
👉 The next step is to start building your page. Open the left panel using the
+ icon to view your content blocks start laying out the page with content blocks.
A deeper dive on content block manager
👉 View, edit and move your content structure around in 'Layers'. Use the the up and down arrow
↕ icon to pin the layers tab to your canvas.
👉 Now, you can visually style page elements from 'Design' panel to the right of your canvas. If you are familiar with how to write CSS you can apply styling using the code editor.

Now that you've learnt the basics on what you need to know to create a page, we'll move on to visually creating your content layout in the Visual Builder. We'll explore editing options including more advanced guides on how to build web components for your content structure.